| 1 |
<?xml version="1.0" encoding="UTF-8"?>
|
| 2 |
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.0//EN" "https://www.web3d.org/specifications/x3d-3.0.dtd">
|
| 3 | <X3D profile='Immersive' version='3.0' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='https://www.web3d.org/specifications/x3d-3.0.xsd'> |
| 4 | <head> |
| 5 | <meta name='title' content=' PinballTable.x3d '/> |
| 6 | <meta name='description' content='A pinball table with some ball animations.'/> |
| 7 | <meta name='creator' content='Jiradett Kerdsri and Kacha Jitpanya'/> |
| 8 | <meta name='created' content='6 August 2001'/> |
| 9 | <meta name='modified' content='20 October 2019'/> |
| 10 |
<meta name='Image' content='PinballTableModel.png' /> />
|
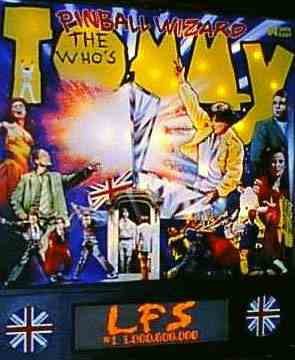
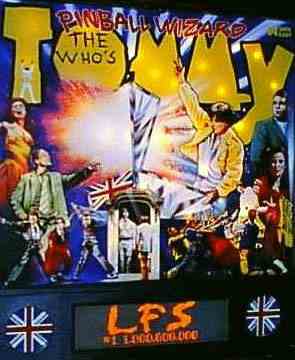
| 11 | <meta name='reference' content=' http://www.pinballrebel.com/game/pins/tommy/tommy_pinball.htm '/> |
| 12 |
<meta name='Image' content='http://www.pinballrebel.com/game/pins/tommy/tombg.jpg' /> />
|
| 13 | <meta name='identifier' content=' https://www.web3d.org/x3d/content/examples/Basic/StudentProjects/PinballTable.x3d '/> |
| 14 | <meta name='generator' content='X3D-Edit 3.3, https://www.web3d.org/x3d/tools/X3D-Edit'/> |
| 15 | <meta name='license' content='../license.html'/> |
| 16 | </head> |
| 17 | <Scene> |
| 18 | <WorldInfo title='PinballTable.x3d'/> |
| 19 | <Group> |
| 20 | <!-- table --> |
| 21 | <Transform center='0 0 -4' rotation='1 0 0 0.25'> |
| 22 | <Group> |
| 23 | <Transform> |
| 24 | <Shape> |
| 25 | <Box size='4.5 0.2 8'/> |
| 26 | <Appearance> |
| 27 | <Material diffuseColor='1 0 0'/> |
| 28 |
<!-- ImageTexture
TommyPinballGame is a DEF node that has 1 USE node: USE_1 --> <ImageTexture DEF='TommyPinballGame' url=' "pinballFiles/TommyPinballGame.jpg  " "https://www.web3d.org/x3d/content/examples/Basic/StudentProjects/pinballFiles/TommyPinballGame.jpg
" "https://www.web3d.org/x3d/content/examples/Basic/StudentProjects/pinballFiles/TommyPinballGame.jpg " '/>
" '/>
|
| 29 | </Appearance> |
| 30 | </Shape> |
| 31 | <!-- side beam --> |
| 32 | <Transform translation='2.25 0 0'> |
| 33 | |
| 34 | <Box size='0.3 0.6 8.8'/> |
| 35 | |
| 36 |
<ImageTexture
url=' "woodTexture.jpg " "https://www.web3d.org/x3d/content/examples/Basic/StudentProjects/woodTexture.jpg
" "https://www.web3d.org/x3d/content/examples/Basic/StudentProjects/woodTexture.jpg " '/>
" '/>
|
| 37 | <Material diffuseColor='1 0 0'/> |
| 38 | </Appearance> |
| 39 | </Shape> |
| 40 | </Transform> |
| 41 | <!-- side beam2 --> |
| 42 | <Transform translation='-2.25 0 0'> |
| 43 | <Shape USE='sideBeam'/> |
| 44 | </Transform> |
| 45 | <!-- back of the table --> |
| 46 | <Transform translation='0 -0.198 0'> |
| 47 | <Shape> |
| 48 | <Box size='4.5 0.2 7.6'/> |
| 49 | <Appearance USE='WoodAppearance'/> |
| 50 | </Shape> |
| 51 | </Transform> |
| 52 | <!-- circle --> |
| 53 | <Transform translation='0 .17 -0.72'> |
| 54 | |
| 55 | <Cylinder height='.15' radius='.2'/> |
| 56 | <Appearance> |
| 57 |
<!-- ROUTE information for BALL_COLOR_2 node:
[from COLOR_PATH_2.value_changed to set_emissiveColor
]
-->
<Material DEF='BALL_COLOR_2'/> |
| 58 | </Appearance> |
| 59 | </Shape> |
| 60 | <Transform translation='-0.36 0 -0.66'> |
| 61 | <Shape USE='cylinder'/> |
| 62 | </Transform> |
| 63 | <Transform translation='0.38 0 -0.82'> |
| 64 | <Shape USE='cylinder'/> |
| 65 | </Transform> |
| 66 | <Transform translation='-1.57 0 -2.03'> |
| 67 | <Shape USE='cylinder'/> |
| 68 | </Transform> |
| 69 |
<!-- ROUTE information for CLOCK_2 node:
[from fraction_changed to COLOR_PATH_2.set_fraction
]
-->
<TimeSensor DEF='CLOCK_2' cycleInterval='2.4' loop='true'/> |
| 70 |
<!-- ROUTE information for COLOR_PATH_2 node:
[from CLOCK_2.fraction_changed to set_fraction
]
[from value_changed to BALL_COLOR_2.set_emissiveColor
]
-->
<ColorInterpolator DEF='COLOR_PATH_2' key='0.0 0.5 0.5 1.0' keyValue='0 1 0 0 1 0 0 0 1 0 0 1'/> |
| 71 | </Transform> |
| 72 | <!-- center circle --> |
| 73 | <Transform translation='0 .1 2.05'> |
| 74 | <Shape> |
| 75 | <Cylinder height='.2' radius='.54'/> |
| 76 | <Appearance> |
| 77 |
<ImageTexture
url=' "pinballFiles/center.jpg " "https://www.web3d.org/x3d/content/examples/Basic/StudentProjects/pinballFiles/center.jpg
" "https://www.web3d.org/x3d/content/examples/Basic/StudentProjects/pinballFiles/center.jpg " '/>
" '/>
|
| 78 |
<!-- ROUTE information for BALL_COLOR_1 node:
[from COLOR_PATH_1.value_changed to set_emissiveColor
]
-->
<Material DEF='BALL_COLOR_1'/> |
| 79 | </Appearance> |
| 80 | </Shape> |
| 81 |
<!-- ROUTE information for CLOCK_1 node:
[from fraction_changed to COLOR_PATH_1.set_fraction
]
-->
<TimeSensor DEF='CLOCK_1' cycleInterval='2' loop='true'/> |
| 82 |
<!-- ROUTE information for COLOR_PATH_1 node:
[from CLOCK_1.fraction_changed to set_fraction
]
[from value_changed to BALL_COLOR_1.set_emissiveColor
]
-->
<ColorInterpolator DEF='COLOR_PATH_1' key='0.0 0.5 0.5 1.0' keyValue='1 0 0 1 0 0 0 0 1 0 0 1'/> |
| 83 | </Transform> |
| 84 | <!-- beam --> |
| 85 | <Transform translation='0 0 4.25'> |
| 86 | <Shape DEF='beam'> |
| 87 | <Box size='4.5 0.6 0.3'/> |
| 88 | <Appearance USE='WoodAppearance'/> |
| 89 | </Shape> |
| 90 | </Transform> |
| 91 | </Transform> |
| 92 | <!-- overhead light --> |
| 93 | <DirectionalLight direction='0 -1 0' intensity='0.7'/> |
| 94 | <!-- blinking route for center --> |
| 95 | < ROUTE fromNode='CLOCK_1' fromField='fraction_changed' toNode='COLOR_PATH_1' toField='set_fraction'/> |
| 96 | < ROUTE fromNode='COLOR_PATH_1' fromField='value_changed' toNode='BALL_COLOR_1' toField='set_emissiveColor'/> |
| 97 | <!-- blinking route for small circle --> |
| 98 | < ROUTE fromNode='CLOCK_2' fromField='fraction_changed' toNode='COLOR_PATH_2' toField='set_fraction'/> |
| 99 | < ROUTE fromNode='COLOR_PATH_2' fromField='value_changed' toNode='BALL_COLOR_2' toField='set_emissiveColor'/> |
| 100 | </Group> |
| 101 | <!-- ball --> |
| 102 | <Group> |
| 103 |
<!-- ROUTE information for BALL1 node:
[from PosBall1.value_changed to set_translation
]
[from PosFlip1_1.value_changed to set_translation
]
[from PosFlip1_2.value_changed to set_translation
]
[from PosFlip1_3.value_changed to set_translation
]
[from PosFlip1_4.value_changed to set_translation
]
[from PosFlip2_1.value_changed to set_translation
]
[from PosFlip2_2.value_changed to set_translation
]
[from PosFlip2_3.value_changed to set_translation
]
[from PosFlip2_4.value_changed to set_translation
]
-->
<Transform DEF='BALL1' translation='1.8 .2 3.6'> |
| 104 | <Shape> |
| 105 | <Appearance> |
| 106 | <Material diffuseColor='1 0 0'/> |
| 107 | </Appearance> |
| 108 | <Sphere radius='.1'/> |
| 109 | </Shape> |
| 110 | </Transform> |
| 111 |
<!-- ROUTE information for Touch node:
[from touchTime to Clock.set_startTime
]
-->
<TouchSensor DEF='Touch' description='ball 1 - touch to activate'/> |
| 112 | </Group> |
| 113 | <!-- stick1 --> |
| 114 | <Group> |
| 115 |
<!-- ROUTE information for stck1 node:
[from orienFlip1.value_changed to set_rotation
]
-->
<Transform DEF='stck1' rotation='0 1 0 .67' scale='1 2 1' translation='.5 .2 3.8'> |
| 116 | |
| 117 | <Appearance> |
| 118 | <Material diffuseColor='.8 .8 .8'/> |
| 119 | </Appearance> |
| 120 | <Extrusion creaseAngle='0.785' crossSection='0 0.1 0.37 0.11 0.44 0.07 0.45 0 0.44 -0.07 0.37 -0.11 0 -0.1 -0.2 -0.08 -0.32 -0.06 -0.38 -0.04 -0.4 0 -0.38 0.04 -0.32 0.06 -0.2 0.08 0 0.1' spine='0 -0.03 0 0 0.03 0'/> |
| 121 | </Shape> |
| 122 | </Transform> |
| 123 |
<!-- ROUTE information for Touch1 node:
[from touchTime to routeSelecter1.set_startTime
]
[from touchTime to ClockOrient1.set_startTime
]
-->
<TouchSensor DEF='Touch1' description='stick 1 - touch to activate'/> |
| 124 | </Group> |
| 125 | <!-- stick2 --> |
| 126 | <Group> |
| 127 |
<!-- ROUTE information for stck2 node:
[from orienFlip2.value_changed to set_rotation
]
-->
<Transform DEF='stck2' rotation='0 1 0 2.47' scale='1 2 1' translation='-0.5 .2 3.8'> |
| 128 | <Shape USE='stick'/> |
| 129 | </Transform> |
| 130 |
<!-- ROUTE information for Touch2 node:
[from touchTime to routeSelecter2.set_startTime
]
[from touchTime to ClockOrient2.set_startTime
]
-->
<TouchSensor DEF='Touch2' description='stick 2 - touch to activate'/> |
| 131 | </Group> |
| 132 | </Transform> |
| 133 |
<!-- ROUTE information for Clock node:
[from Touch.touchTime to set_startTime
]
[from fraction_changed to PosBall1.set_fraction
]
-->
<TimeSensor DEF='Clock' cycleInterval='6'/> |
| 134 |
<!-- ROUTE information for Clock1_1 node:
[from routeSelecter1.startTime1 to set_startTime
]
[from fraction_changed to PosFlip1_1.set_fraction
]
-->
<TimeSensor DEF='Clock1_1' cycleInterval='3'/> |
| 135 |
<!-- ROUTE information for Clock1_2 node:
[from routeSelecter1.startTime2 to set_startTime
]
[from fraction_changed to PosFlip1_2.set_fraction
]
-->
<TimeSensor DEF='Clock1_2' cycleInterval='3'/> |
| 136 |
<!-- ROUTE information for Clock1_3 node:
[from routeSelecter1.startTime3 to set_startTime
]
[from fraction_changed to PosFlip1_3.set_fraction
]
-->
<TimeSensor DEF='Clock1_3' cycleInterval='3'/> |
| 137 |
<!-- ROUTE information for Clock1_4 node:
[from routeSelecter1.startTime4 to set_startTime
]
[from fraction_changed to PosFlip1_4.set_fraction
]
-->
<TimeSensor DEF='Clock1_4' cycleInterval='3'/> |
| 138 |
<!-- ROUTE information for Clock2_1 node:
[from routeSelecter2.startTime1 to set_startTime
]
[from fraction_changed to PosFlip2_1.set_fraction
]
-->
<TimeSensor DEF='Clock2_1' cycleInterval='3'/> |
| 139 |
<!-- ROUTE information for Clock2_2 node:
[from routeSelecter2.startTime2 to set_startTime
]
[from fraction_changed to PosFlip2_2.set_fraction
]
-->
<TimeSensor DEF='Clock2_2' cycleInterval='3'/> |
| 140 |
<!-- ROUTE information for Clock2_3 node:
[from routeSelecter2.startTime3 to set_startTime
]
[from fraction_changed to PosFlip2_3.set_fraction
]
-->
<TimeSensor DEF='Clock2_3' cycleInterval='3'/> |
| 141 |
<!-- ROUTE information for Clock2_4 node:
[from routeSelecter2.startTime4 to set_startTime
]
[from fraction_changed to PosFlip2_4.set_fraction
]
-->
<TimeSensor DEF='Clock2_4' cycleInterval='3'/> |
| 142 |
<!-- ROUTE information for ClockOrient1 node:
[from Touch1.touchTime to set_startTime
]
[from fraction_changed to orienFlip1.set_fraction
]
-->
<TimeSensor DEF='ClockOrient1'/> |
| 143 |
<!-- ROUTE information for ClockOrient2 node:
[from Touch2.touchTime to set_startTime
]
[from fraction_changed to orienFlip2.set_fraction
]
-->
<TimeSensor DEF='ClockOrient2'/> |
| 144 |
<!-- ROUTE information for PosBall1 node:
[from Clock.fraction_changed to set_fraction
]
[from value_changed to BALL1.set_translation
]
-->
<PositionInterpolator DEF='PosBall1' key='0 0.0625 0.125 0.1875 0.25 0.3125 0.375 0.4375 0.5 0.5625 0.625 0.6875 0.75 0.8125 0.875 0.9375 1' keyValue='1.8 .2 3.6 1.8 .2 -1.4 1.7 .2 -2.0 1.46 .2 -2.5 1.1 .2 -2.9 0.6 .2 -3.1 0 .2 -3.2 -0.6 .2 -3.1 -1.1 .2 -2.9 -1.5 .2 -2.5 -1.7 .2 -2.0 -1.8 .2 -1.4 -0.36 .2 -1.38 .36 .2 -1.54 0 .2 -0.74 0.562 .2 3.396 .242 .2 3.745'/> |
| 145 |
<!-- ROUTE information for PosFlip1_1 node:
[from Clock1_1.fraction_changed to set_fraction
]
[from value_changed to BALL1.set_translation
]
-->
<PositionInterpolator DEF='PosFlip1_1' key='0 0.25 0.5 0.75 1' keyValue='1.2 .2 3.4 0.701 .2 -2.826 -1.774 .2 -0.675 -1.511 .2 2.791 -0.4 .2 3.6'/> |
| 146 |
<!-- ROUTE information for PosFlip1_2 node:
[from Clock1_2.fraction_changed to set_fraction
]
[from value_changed to BALL1.set_translation
]
-->
<PositionInterpolator DEF='PosFlip1_2' key='0 0.2 0.4 0.6 0.8 1' keyValue='.242 .2 3.745 1 0.2 1 -1.2 0.2 0.8 0.8 0.2 -2.4 0.4 0.2 -2.6 -0.4 .2 3.6'/> |
| 147 |
<!-- ROUTE information for PosFlip1_3 node:
[from Clock1_3.fraction_changed to set_fraction
]
[from value_changed to BALL1.set_translation
]
-->
<PositionInterpolator DEF='PosFlip1_3' key='0 0.076923077 0.153846154 0.230769231 0.307692308 0.384615385 0.461538462 0.538461538 0.615384615 0.692307692 0.769230769 0.846153846 0.923076923 1' keyValue='.242 .2 3.745 -1.5 0.2 0 0.3 0.2 -3.1 -1.4 0.2 -3.1 -0.2 0.2 -1 -0.3 0.2 -3.4 -1.8 0.2 -1.8 0.3 0.2 -2.8 -1.1 0.2 -3.4 -1.7 0.2 -2.4 1.8 0.2 -0.4 -0.8 0.2 1.8 2 0.2 -3.4 -0.4 .2 3.6'/> |
| 148 |
<!-- ROUTE information for PosFlip1_4 node:
[from Clock1_4.fraction_changed to set_fraction
]
[from value_changed to BALL1.set_translation
]
-->
<PositionInterpolator DEF='PosFlip1_4' key='0 0.2 0.4 0.6 0.8 1' keyValue='.242 .2 3.745 2.2 0.2 1 0 0.2 0 1.5 0.2 -3 -1 0.2 2.5 -0.4 .2 3.6'/> |
| 149 |
<!-- ROUTE information for PosFlip2_1 node:
[from Clock2_1.fraction_changed to set_fraction
]
[from value_changed to BALL1.set_translation
]
-->
<PositionInterpolator DEF='PosFlip2_1' key='0 0.166666667 0.333333333 0.5 0.666666667 0.833333333 1' keyValue='1.2 0.2 -3 -2 0.2 0.2 2 0.2 -0.6 -2.2 0.2 1.2 1.2 0.2 0.8 -1.2 0.2 -3.4 -0.4 .2 3.6'/> |
| 150 |
<!-- ROUTE information for PosFlip2_2 node:
[from Clock2_2.fraction_changed to set_fraction
]
[from value_changed to BALL1.set_translation
]
-->
<PositionInterpolator DEF='PosFlip2_2' key='0 0.066666667 0.129166667 0.191666667 0.254166667 0.316666667 0.379166667 0.441666667 0.504166667 0.566666667 0.629166667 0.691666667 0.754166667 0.816666667 0.879166667 0.941666667' keyValue='0 .2 4.25 -2 0.2 -1 -1.8 0.2 -3.4 -0.4 0.2 -3.6 1.8 0.2 -3.4 1.6 0.2 -2 1 0.2 1 0 .2 4.25 -0.5 0.2 0 -1 0.2 -2 0.5 0.2 2.5 0.8 0.2 1 -2.2 0.2 1 2.2 0.2 -3.6 -0.5 0.2 3 -0.4 .2 3.6'/> |
| 151 |
<!-- ROUTE information for PosFlip2_3 node:
[from Clock2_3.fraction_changed to set_fraction
]
[from value_changed to BALL1.set_translation
]
-->
<PositionInterpolator DEF='PosFlip2_3' key='0 0.0625 0.125 0.1875 0.25 0.3125 0.375 0.4375 0.5 0.5625 0.625 0.6875 0.75 0.8125 0.875 0.9375 1' keyValue='-1.6 0.2 0 -1.8 0.2 -1 -1.6 0.2 -2.4 -0.4 0.2 -2.5 0 0.2 -1.6 -0.2 0.2 -0.9 -1 0.2 -1.8 0.2 0.2 -2.2 0.2 0.2 -1.4 -0.6 0.2 -1.4 -0.6 0.2 -1.6 0 0.2 -1.4 -0.2 0.2 -1.3 0.8 0.2 0 -1 0.2 0.2 1.4 0.2 -1.6 -0.4 .2 3.6'/> |
| 152 |
<!-- ROUTE information for PosFlip2_4 node:
[from Clock2_4.fraction_changed to set_fraction
]
[from value_changed to BALL1.set_translation
]
-->
<PositionInterpolator DEF='PosFlip2_4' key='0 0.25 0.5 0.75 1' keyValue='-0.4 .2 3.6 1.8 .2 0 0.936 .2 -2.842 0 .2 3.4 .242 .2 3.745'/> |
| 153 |
<!-- ROUTE information for orienFlip1 node:
[from ClockOrient1.fraction_changed to set_fraction
]
[from value_changed to stck1.set_rotation
]
-->
<OrientationInterpolator DEF='orienFlip1' key='0 0.25 0.5 0.75 1' keyValue='0 1 0 -0.5 0 1 0 -1.0 0 1 0 -1.57 0 1 0 -1 0 1 0 0.5'/> |
| 154 |
<!-- ROUTE information for orienFlip2 node:
[from ClockOrient2.fraction_changed to set_fraction
]
[from value_changed to stck2.set_rotation
]
-->
<OrientationInterpolator DEF='orienFlip2' key='0 0.25 0.5 0.75 1' keyValue='0 1 0 0.5 0 1 0 1.0 0 1 0 1.57 0 1 0 1 0 1 0 -0.5'/> |
| 155 | <!-- pinballBackground --> |
| 156 | <Group> |
| 157 | <!-- beam for pinballBackground --> |
| 158 | <!-- left beam --> |
| 159 | <Transform translation='2.245 2 -4'> |
| 160 | <Shape> |
| 161 | <Box size='.3 4.5 0.8'/> |
| 162 | <Appearance USE='WoodAppearance'/> |
| 163 | </Shape> |
| 164 | </Transform> |
| 165 | <!-- right beam --> |
| 166 | <Transform translation='-2.245 2 -4'> |
| 167 | <Shape> |
| 168 | <Box size='.3 4.5 0.8'/> |
| 169 | <Appearance USE='WoodAppearance'/> |
| 170 | </Shape> |
| 171 | </Transform> |
| 172 | <!-- upper beam --> |
| 173 | <Transform translation='0 4.4 -4'> |
| 174 | <Shape> |
| 175 | <Box size='4.81 0.3 0.8'/> |
| 176 | <Appearance USE='WoodAppearance'/> |
| 177 | </Shape> |
| 178 | </Transform> |
| 179 | <!-- back of pinballBackground --> |
| 180 | <Transform translation='0 -0.6 -4.5'> |
| 181 | <Shape> |
| 182 | <Box size='4.78 10.3 0.4'/> |
| 183 | <Appearance USE='WoodAppearance'/> |
| 184 | </Shape> |
| 185 | </Transform> |
| 186 | <!-- pinballBackground --> |
| 187 | <Transform translation='0 2 -3.95'> |
| 188 | <Shape> |
| 189 | <Box size='4.5 4.5 0.5'/> |
| 190 | <Appearance> |
| 191 | <ImageTexture USE='TommyPinballGame'/> |
| 192 | <!-- animate color behind image --> |
| 193 |
<!-- ROUTE information for BALL_COLOR_3 node:
[from COLOR_PATH_3.value_changed to set_emissiveColor
]
-->
<Material DEF='BALL_COLOR_3'/> |
| 194 | </Appearance> |
| 195 | </Shape> |
| 196 |
<!-- ROUTE information for CLOCK_3 node:
[from fraction_changed to COLOR_PATH_3.set_fraction
]
-->
<TimeSensor DEF='CLOCK_3' cycleInterval='5' loop='true'/> |
| 197 |
<!-- ROUTE information for COLOR_PATH_3 node:
[from CLOCK_3.fraction_changed to set_fraction
]
[from value_changed to BALL_COLOR_3.set_emissiveColor
]
-->
<ColorInterpolator DEF='COLOR_PATH_3' key='0.0 0.5 0.5 1.0' keyValue='0 0 0 .91 .98 .36 0 0 0 0 0 0'/> |
| 198 | </Transform> |
| 199 | <!-- Left front beam --> |
| 200 | <Transform translation='-2.25 -3.7 3.9'> |
| 201 | <Shape> |
| 202 | <Box size='0.3 3.8 0.6'/> |
| 203 | <Appearance USE='WoodAppearance'/> |
| 204 | </Shape> |
| 205 | </Transform> |
| 206 | <!-- right front beam --> |
| 207 | <Transform translation='2.25 -3.7 3.9'> |
| 208 | <Shape> |
| 209 | <Box size='0.3 3.8 0.6'/> |
| 210 | <Appearance USE='WoodAppearance'/> |
| 211 | </Shape> |
| 212 | </Transform> |
| 213 | < ROUTE fromNode='CLOCK_3' fromField='fraction_changed' toNode='COLOR_PATH_3' toField='set_fraction'/> |
| 214 | < ROUTE fromNode='COLOR_PATH_3' fromField='value_changed' toNode='BALL_COLOR_3' toField='set_emissiveColor'/> |
| 215 | </Group> |
| 216 | <!-- front --> |
| 217 | <Transform translation='0 -3.6 4'> |
| 218 | <Shape> |
| 219 | <Box size='4.2 2.8 .05'/> |
| 220 | <Appearance> |
| 221 | <Material/> |
| 222 |
<ImageTexture
url=' "pinballFiles/pinballFront.jpg " "https://www.web3d.org/x3d/content/examples/Basic/StudentProjects/pinballFiles/pinballFront.jpg
" "https://www.web3d.org/x3d/content/examples/Basic/StudentProjects/pinballFiles/pinballFront.jpg " '/>
" '/>
|
| 223 | </Appearance> |
| 224 | </Shape> |
| 225 | <Transform translation='0 -1.7 0'> |
| 226 | <Shape> |
| 227 | <Box size='4.5 0.6 0.3'/> |
| 228 | <Appearance USE='WoodAppearance'/> |
| 229 | </Shape> |
| 230 | </Transform> |
| 231 | </Transform> |
| 232 | <!-- pinballSide --> |
| 233 | <Group> |
| 234 | <!-- right side --> |
| 235 | <Transform rotation='0 1 0 -1.57' translation='2.44 -5.6 4'> |
| 236 | <Shape> |
| 237 | <Appearance USE='WoodAppearance'/> |
| 238 | <IndexedFaceSet coordIndex='0 1 2 3 0'> |
| 239 | <Coordinate point='0 0 0 -8.7 0 0 -8.7 5.5 0 0 3.35 0'/> |
| 240 | </IndexedFaceSet> |
| 241 | </Shape> |
| 242 | </Transform> |
| 243 | <!-- left side --> |
| 244 | <Transform rotation='0 1 0 -1.57' translation='-2.43 -5.6 4'> |
| 245 | <Shape> |
| 246 | <Appearance USE='WoodAppearance'/> |
| 247 | <IndexedFaceSet coordIndex='0 3 2 1 0'> |
| 248 | <Coordinate point='0 0 0 -8.7 0 0 -8.7 5.5 0 0 3.35 0'/> |
| 249 | </IndexedFaceSet> |
| 250 | </Shape> |
| 251 | </Transform> |
| 252 | <!-- floor --> |
| 253 | <Transform translation='0 -5.4 -0.3'> |
| 254 | <Shape> |
| 255 | <Box size='4.9 0.4 8.4'/> |
| 256 | <Appearance USE='WoodAppearance'/> |
| 257 | </Shape> |
| 258 | </Transform> |
| 259 | </Group> |
| 260 | <!-- routeSelecter is used to select different routes when a player clicks on flippers. --> |
| 261 |
<!-- ROUTE information for routeSelecter1 node:
[from Touch1.touchTime to set_startTime
]
[from startTime1 to Clock1_1.set_startTime
]
[from startTime2 to Clock1_2.set_startTime
]
[from startTime3 to Clock1_3.set_startTime
]
[from startTime4 to Clock1_4.set_startTime
]
-->
<Script DEF='routeSelecter1' mustEvaluate='true'> |
| 262 | <field name='set_startTime' type='SFTime' accessType='inputOnly'/> |
| 263 | <field name='startTime1' type='SFTime' accessType='outputOnly'/> |
| 264 | <field name='startTime2' type='SFTime' accessType='outputOnly'/> |
| 265 | <field name='startTime3' type='SFTime' accessType='outputOnly'/> |
| 266 | <field name='startTime4' type='SFTime' accessType='outputOnly'/> |
<![CDATA[
ecmascript:
function set_startTime( touchTime ) {
prob= Math.random();
if ( prob < 0.25 ) {
startTime1 = touchTime;
}
else if ( (prob >= 0.25) && (prob < 0.50) ) {
startTime2 = touchTime;
}
else if ( ( prob >= 0.50) && (prob < 0.75) ) {
startTime3 = touchTime;
}
else {
startTime4 = touchTime;
}
}
]]>
|
|
| 268 | </Script> |
| 269 |
<!-- ROUTE information for routeSelecter2 node:
[from Touch2.touchTime to set_startTime
]
[from startTime1 to Clock2_1.set_startTime
]
[from startTime2 to Clock2_2.set_startTime
]
[from startTime3 to Clock2_3.set_startTime
]
[from startTime4 to Clock2_4.set_startTime
]
-->
<Script DEF='routeSelecter2' mustEvaluate='true'> |
| 270 | <field name='set_startTime' type='SFTime' accessType='inputOnly'/> |
| 271 | <field name='startTime1' type='SFTime' accessType='outputOnly'/> |
| 272 | <field name='startTime2' type='SFTime' accessType='outputOnly'/> |
| 273 | <field name='startTime3' type='SFTime' accessType='outputOnly'/> |
| 274 | <field name='startTime4' type='SFTime' accessType='outputOnly'/> |
<![CDATA[
ecmascript:
function set_startTime( touchTime ) {
prob= Math.random();
if ( prob < 0.25 ) {
startTime1 = touchTime;
}
else if ( (prob >= 0.25) && (prob < 0.50) ) {
startTime2 = touchTime;
}
else if ( (prob >= 0.50) && (prob < 0.75) ) {
startTime3 = touchTime;
}
else {
startTime4 = touchTime;
}
}
]]>
|
|
| 276 | </Script> |
| 277 | </Group> |
| 278 | <!-- Start game --> |
| 279 | < ROUTE fromNode='Touch' fromField='touchTime' toNode='Clock' toField='set_startTime'/> |
| 280 | < ROUTE fromNode='Clock' fromField='fraction_changed' toNode='PosBall1' toField='set_fraction'/> |
| 281 | < ROUTE fromNode='PosBall1' fromField='value_changed' toNode='BALL1' toField='set_translation'/> |
| 282 | <!-- Path1 --> |
| 283 | < ROUTE fromNode='Touch1' fromField='touchTime' toNode='routeSelecter1' toField='set_startTime'/> |
| 284 | < ROUTE fromNode='routeSelecter1' fromField='startTime1' toNode='Clock1_1' toField='set_startTime'/> |
| 285 | < ROUTE fromNode='Clock1_1' fromField='fraction_changed' toNode='PosFlip1_1' toField='set_fraction'/> |
| 286 | < ROUTE fromNode='PosFlip1_1' fromField='value_changed' toNode='BALL1' toField='set_translation'/> |
| 287 | <!-- Path2 --> |
| 288 | < ROUTE fromNode='routeSelecter1' fromField='startTime2' toNode='Clock1_2' toField='set_startTime'/> |
| 289 | < ROUTE fromNode='Clock1_2' fromField='fraction_changed' toNode='PosFlip1_2' toField='set_fraction'/> |
| 290 | < ROUTE fromNode='PosFlip1_2' fromField='value_changed' toNode='BALL1' toField='set_translation'/> |
| 291 | <!-- Path3 --> |
| 292 | < ROUTE fromNode='routeSelecter1' fromField='startTime3' toNode='Clock1_3' toField='set_startTime'/> |
| 293 | < ROUTE fromNode='Clock1_3' fromField='fraction_changed' toNode='PosFlip1_3' toField='set_fraction'/> |
| 294 | < ROUTE fromNode='PosFlip1_3' fromField='value_changed' toNode='BALL1' toField='set_translation'/> |
| 295 | <!-- Path4 --> |
| 296 | < ROUTE fromNode='routeSelecter1' fromField='startTime4' toNode='Clock1_4' toField='set_startTime'/> |
| 297 | < ROUTE fromNode='Clock1_4' fromField='fraction_changed' toNode='PosFlip1_4' toField='set_fraction'/> |
| 298 | < ROUTE fromNode='PosFlip1_4' fromField='value_changed' toNode='BALL1' toField='set_translation'/> |
| 299 | <!-- Path5 --> |
| 300 | < ROUTE fromNode='Touch2' fromField='touchTime' toNode='routeSelecter2' toField='set_startTime'/> |
| 301 | < ROUTE fromNode='routeSelecter2' fromField='startTime1' toNode='Clock2_1' toField='set_startTime'/> |
| 302 | < ROUTE fromNode='Clock2_1' fromField='fraction_changed' toNode='PosFlip2_1' toField='set_fraction'/> |
| 303 | < ROUTE fromNode='PosFlip2_1' fromField='value_changed' toNode='BALL1' toField='set_translation'/> |
| 304 | <!-- Path6 --> |
| 305 | < ROUTE fromNode='routeSelecter2' fromField='startTime2' toNode='Clock2_2' toField='set_startTime'/> |
| 306 | < ROUTE fromNode='Clock2_2' fromField='fraction_changed' toNode='PosFlip2_2' toField='set_fraction'/> |
| 307 | < ROUTE fromNode='PosFlip2_2' fromField='value_changed' toNode='BALL1' toField='set_translation'/> |
| 308 | <!-- Path7 --> |
| 309 | < ROUTE fromNode='routeSelecter2' fromField='startTime3' toNode='Clock2_3' toField='set_startTime'/> |
| 310 | < ROUTE fromNode='Clock2_3' fromField='fraction_changed' toNode='PosFlip2_3' toField='set_fraction'/> |
| 311 | < ROUTE fromNode='PosFlip2_3' fromField='value_changed' toNode='BALL1' toField='set_translation'/> |
| 312 | <!-- Path8 --> |
| 313 | < ROUTE fromNode='routeSelecter2' fromField='startTime4' toNode='Clock2_4' toField='set_startTime'/> |
| 314 | < ROUTE fromNode='Clock2_4' fromField='fraction_changed' toNode='PosFlip2_4' toField='set_fraction'/> |
| 315 | < ROUTE fromNode='PosFlip2_4' fromField='value_changed' toNode='BALL1' toField='set_translation'/> |
| 316 | <!-- Rotating sticks --> |
| 317 | < ROUTE fromNode='Touch1' fromField='touchTime' toNode='ClockOrient1' toField='set_startTime'/> |
| 318 | < ROUTE fromNode='ClockOrient1' fromField='fraction_changed' toNode='orienFlip1' toField='set_fraction'/> |
| 319 | < ROUTE fromNode='orienFlip1' fromField='value_changed' toNode='stck1' toField='set_rotation'/> |
| 320 | < ROUTE fromNode='Touch2' fromField='touchTime' toNode='ClockOrient2' toField='set_startTime'/> |
| 321 | < ROUTE fromNode='ClockOrient2' fromField='fraction_changed' toNode='orienFlip2' toField='set_fraction'/> |
| 322 | < ROUTE fromNode='orienFlip2' fromField='value_changed' toNode='stck2' toField='set_rotation'/> |
| 323 | <!-- View Point --> |
| 324 | <Viewpoint description='normal view' position='0 0 8.5'/> |
| 325 | <Viewpoint description='far' position='0 1 20'/> |
| 326 | <Viewpoint description='right' fieldOfView='0.7' orientation='0 1 0 1.2' position='15 0 15'/> |
| 327 | <Viewpoint description='left' orientation='0 1 0 -1.2' position='-15 0 15'/> |
| 328 | <Viewpoint description='over' orientation='1 0 0 -1.2' position='0 17 5'/> |
| 329 |
<Background groundAngle='1.309 1.570796' groundColor='0 0 0' skyAngle='1.309 1.571'
backUrl=' "urn:web3d:media:textures/panoramas/space_1_back.jpg" "../UniversalMediaPanoramas/space_1_back.jpg " "https://www.web3d.org/WorkingGroups/media/textures/panoramas/space_1_back.jpg
" "https://www.web3d.org/WorkingGroups/media/textures/panoramas/space_1_back.jpg " "https://www.web3d.org/x3d/content/examples/Basic/UniversalMediaPanoramas/space_1_back.jpg
" "https://www.web3d.org/x3d/content/examples/Basic/UniversalMediaPanoramas/space_1_back.jpg " "http://www.web3dmedia.com/UniversalMedia/textures/panoramas/space_1_back.jpg
" "http://www.web3dmedia.com/UniversalMedia/textures/panoramas/space_1_back.jpg " "http://www.officetowers.com/UniversalMedia/textures/panoramas/space_1_back.jpg
" "http://www.officetowers.com/UniversalMedia/textures/panoramas/space_1_back.jpg " "http://geometrek.com/UniversalMedia/textures/panoramas/space_1_back.jpg
" "http://geometrek.com/UniversalMedia/textures/panoramas/space_1_back.jpg " "http://www.sc.ehu.es/ccwgamoa/UniversalMedia/textures/panoramas/space_1_back.jpg
" "http://www.sc.ehu.es/ccwgamoa/UniversalMedia/textures/panoramas/space_1_back.jpg " '
bottomUrl=' "urn:web3d:media:textures/panoramas/space_1_bottom.jpg" "../UniversalMediaPanoramas/space_1_bottom.jpg
" '
bottomUrl=' "urn:web3d:media:textures/panoramas/space_1_bottom.jpg" "../UniversalMediaPanoramas/space_1_bottom.jpg " "https://www.web3d.org/WorkingGroups/media/textures/panoramas/space_1_bottom.jpg
" "https://www.web3d.org/WorkingGroups/media/textures/panoramas/space_1_bottom.jpg " "https://www.web3d.org/x3d/content/examples/Basic/UniversalMediaPanoramas/space_1_bottom.jpg
" "https://www.web3d.org/x3d/content/examples/Basic/UniversalMediaPanoramas/space_1_bottom.jpg " "http://www.web3dmedia.com/UniversalMedia/textures/panoramas/space_1_bottom.jpg
" "http://www.web3dmedia.com/UniversalMedia/textures/panoramas/space_1_bottom.jpg " "http://www.officetowers.com/UniversalMedia/textures/panoramas/space_1_bottom.jpg
" "http://www.officetowers.com/UniversalMedia/textures/panoramas/space_1_bottom.jpg " "http://geometrek.com/UniversalMedia/textures/panoramas/space_1_bottom.jpg
" "http://geometrek.com/UniversalMedia/textures/panoramas/space_1_bottom.jpg " "http://www.sc.ehu.es/ccwgamoa/UniversalMedia/textures/panoramas/space_1_bottom.jpg
" "http://www.sc.ehu.es/ccwgamoa/UniversalMedia/textures/panoramas/space_1_bottom.jpg " '
frontUrl=' "urn:web3d:media:textures/panoramas/space_1_front.jpg" "../UniversalMediaPanoramas/space_1_front.jpg
" '
frontUrl=' "urn:web3d:media:textures/panoramas/space_1_front.jpg" "../UniversalMediaPanoramas/space_1_front.jpg " "https://www.web3d.org/WorkingGroups/media/textures/panoramas/space_1_front.jpg
" "https://www.web3d.org/WorkingGroups/media/textures/panoramas/space_1_front.jpg " "https://www.web3d.org/x3d/content/examples/Basic/UniversalMediaPanoramas/space_1_front.jpg
" "https://www.web3d.org/x3d/content/examples/Basic/UniversalMediaPanoramas/space_1_front.jpg " "http://www.web3dmedia.com/UniversalMedia/textures/panoramas/space_1_front.jpg
" "http://www.web3dmedia.com/UniversalMedia/textures/panoramas/space_1_front.jpg " "http://www.officetowers.com/UniversalMedia/textures/panoramas/space_1_front.jpg
" "http://www.officetowers.com/UniversalMedia/textures/panoramas/space_1_front.jpg " "http://geometrek.com/UniversalMedia/textures/panoramas/space_1_front.jpg
" "http://geometrek.com/UniversalMedia/textures/panoramas/space_1_front.jpg " "http://www.sc.ehu.es/ccwgamoa/UniversalMedia/textures/panoramas/space_1_front.jpg
" "http://www.sc.ehu.es/ccwgamoa/UniversalMedia/textures/panoramas/space_1_front.jpg " '
leftUrl=' "urn:web3d:media:textures/panoramas/space_1_left.jpg" "../UniversalMediaPanoramas/space_1_left.jpg
" '
leftUrl=' "urn:web3d:media:textures/panoramas/space_1_left.jpg" "../UniversalMediaPanoramas/space_1_left.jpg " "https://www.web3d.org/WorkingGroups/media/textures/panoramas/space_1_left.jpg
" "https://www.web3d.org/WorkingGroups/media/textures/panoramas/space_1_left.jpg " "https://www.web3d.org/x3d/content/examples/Basic/UniversalMediaPanoramas/space_1_left.jpg
" "https://www.web3d.org/x3d/content/examples/Basic/UniversalMediaPanoramas/space_1_left.jpg " "http://www.web3dmedia.com/UniversalMedia/textures/panoramas/space_1_left.jpg
" "http://www.web3dmedia.com/UniversalMedia/textures/panoramas/space_1_left.jpg " "http://www.officetowers.com/UniversalMedia/textures/panoramas/space_1_left.jpg
" "http://www.officetowers.com/UniversalMedia/textures/panoramas/space_1_left.jpg " "http://geometrek.com/UniversalMedia/textures/panoramas/space_1_left.jpg
" "http://geometrek.com/UniversalMedia/textures/panoramas/space_1_left.jpg " "http://www.sc.ehu.es/ccwgamoa/UniversalMedia/textures/panoramas/space_1_left.jpg
" "http://www.sc.ehu.es/ccwgamoa/UniversalMedia/textures/panoramas/space_1_left.jpg " '
rightUrl=' "urn:web3d:media:textures/panoramas/space_1_right.jpg" "../UniversalMediaPanoramas/space_1_right.jpg
" '
rightUrl=' "urn:web3d:media:textures/panoramas/space_1_right.jpg" "../UniversalMediaPanoramas/space_1_right.jpg " "https://www.web3d.org/WorkingGroups/media/textures/panoramas/space_1_right.jpg
" "https://www.web3d.org/WorkingGroups/media/textures/panoramas/space_1_right.jpg " "https://www.web3d.org/x3d/content/examples/Basic/UniversalMediaPanoramas/space_1_right.jpg
" "https://www.web3d.org/x3d/content/examples/Basic/UniversalMediaPanoramas/space_1_right.jpg " "http://www.web3dmedia.com/UniversalMedia/textures/panoramas/space_1_right.jpg
" "http://www.web3dmedia.com/UniversalMedia/textures/panoramas/space_1_right.jpg " "http://www.officetowers.com/UniversalMedia/textures/panoramas/space_1_right.jpg
" "http://www.officetowers.com/UniversalMedia/textures/panoramas/space_1_right.jpg " "http://geometrek.com/UniversalMedia/textures/panoramas/space_1_right.jpg
" "http://geometrek.com/UniversalMedia/textures/panoramas/space_1_right.jpg " "http://www.sc.ehu.es/ccwgamoa/UniversalMedia/textures/panoramas/space_1_right.jpg
" "http://www.sc.ehu.es/ccwgamoa/UniversalMedia/textures/panoramas/space_1_right.jpg " '
topUrl=' "urn:web3d:media:textures/panoramas/space_1_top.jpg" "../UniversalMediaPanoramas/space_1_top.jpg
" '
topUrl=' "urn:web3d:media:textures/panoramas/space_1_top.jpg" "../UniversalMediaPanoramas/space_1_top.jpg " "https://www.web3d.org/WorkingGroups/media/textures/panoramas/space_1_top.jpg
" "https://www.web3d.org/WorkingGroups/media/textures/panoramas/space_1_top.jpg " "https://www.web3d.org/x3d/content/examples/Basic/UniversalMediaPanoramas/space_1_top.jpg
" "https://www.web3d.org/x3d/content/examples/Basic/UniversalMediaPanoramas/space_1_top.jpg " "http://www.web3dmedia.com/UniversalMedia/textures/panoramas/space_1_top.jpg
" "http://www.web3dmedia.com/UniversalMedia/textures/panoramas/space_1_top.jpg " "http://www.officetowers.com/UniversalMedia/textures/panoramas/space_1_top.jpg
" "http://www.officetowers.com/UniversalMedia/textures/panoramas/space_1_top.jpg " "http://geometrek.com/UniversalMedia/textures/panoramas/space_1_top.jpg
" "http://geometrek.com/UniversalMedia/textures/panoramas/space_1_top.jpg " "http://www.sc.ehu.es/ccwgamoa/UniversalMedia/textures/panoramas/space_1_top.jpg
" "http://www.sc.ehu.es/ccwgamoa/UniversalMedia/textures/panoramas/space_1_top.jpg " '/>
" '/>
|
| 330 | </Scene> |
| 331 | </X3D> |
Event Graph ROUTE Table entries with 41 ROUTE connections total, showing X3D event-model relationships for this scene.
Each row shows an event cascade that may occur during a single timestamp interval between frame renderings, as part of the X3D execution model.
|
Touch
TouchSensor touchTime SFTime |
Clock
TimeSensor set_startTime SFTime |
then
|
Clock
TimeSensor fraction_changed SFFloat |
PosBall1
PositionInterpolator set_fraction SFFloat |
then
|
PosBall1
PositionInterpolator value_changed SFVec3f |
BALL1
Transform set_translation SFVec3f |
|
CLOCK_1
TimeSensor fraction_changed SFFloat |
COLOR_PATH_1
ColorInterpolator set_fraction SFFloat |
then
|
COLOR_PATH_1
ColorInterpolator value_changed SFColor |
BALL_COLOR_1
Material set_emissiveColor SFColor |
|
CLOCK_2
TimeSensor fraction_changed SFFloat |
COLOR_PATH_2
ColorInterpolator set_fraction SFFloat |
then
|
COLOR_PATH_2
ColorInterpolator value_changed SFColor |
BALL_COLOR_2
Material set_emissiveColor SFColor |
|
CLOCK_3
TimeSensor fraction_changed SFFloat |
COLOR_PATH_3
ColorInterpolator set_fraction SFFloat |
then
|
COLOR_PATH_3
ColorInterpolator value_changed SFColor |
BALL_COLOR_3
Material set_emissiveColor SFColor |
<!--
Color-coding legend: X3D terminology
<X3dNode DEF='idName' field='value'/>
matches XML terminology
<XmlElement DEF='idName' attribute='value'/>
(Light-blue background: event-based behavior node or statement)
(Grey background inside box: inserted documentation)
(Magenta background: X3D Extensibility)
-->
![]() <!--
For additional help information about X3D scenes, please see X3D Tooltips, X3D Resources, and X3D Scene Authoring Hints.
-->
<!--
For additional help information about X3D scenes, please see X3D Tooltips, X3D Resources, and X3D Scene Authoring Hints.
-->